
Overview - Design for a better and easy to use online banking
Couver Wallet app is mobile payment app that aim to better help users to use financial service free of stress, free of hidden fees, and free of the traditional banking system, from daily smoothly sending money and bill payment, up to earn cashback, referral rewards, and bonuses every time they spend.
Project
Product design lead
Timeline:
Nov 2021 - present
Core responsibility:
Product design / Visual design
Product strategy / User research
Define the problem
Research shows that Canada’s Fintech market growing for financial service, especially after the Pandemic, while 40% decrease in person banking.
90% of Canadians believe that Fintech product and online banking services has made banking a lot more convenient.
From a business perspective, the Couver wallet app wants to offer a online banking solution to user, let them access to financial service free of stress from traditional bank. In the meantime, Couver app also aim to extend benefits to local merchants, we hope the product could help adding online visibility to users. Thus businesses who partner with Couver Financial can participate in loyalty or cashback programs, along with additional perks, to increase customer frequency and average spend per visit.
From a designer’s perspective, in the beginning, I have to work solo with myself starting with product managers, engineers . Later on I get chance to work with a brand designer and junior product designer on some specific features.
How we got there
Early on, it was important to understand the big pictures , I collaborated with our product manager partner, and mapped out all possible concepts and potential main features based on our business requirement, and translated this into a spectrum sitemap.
Research & Interview
Online survey
Quantitative research ( Online survey)
Qualitative research (in-person interviews)

Sitemap
Challenge
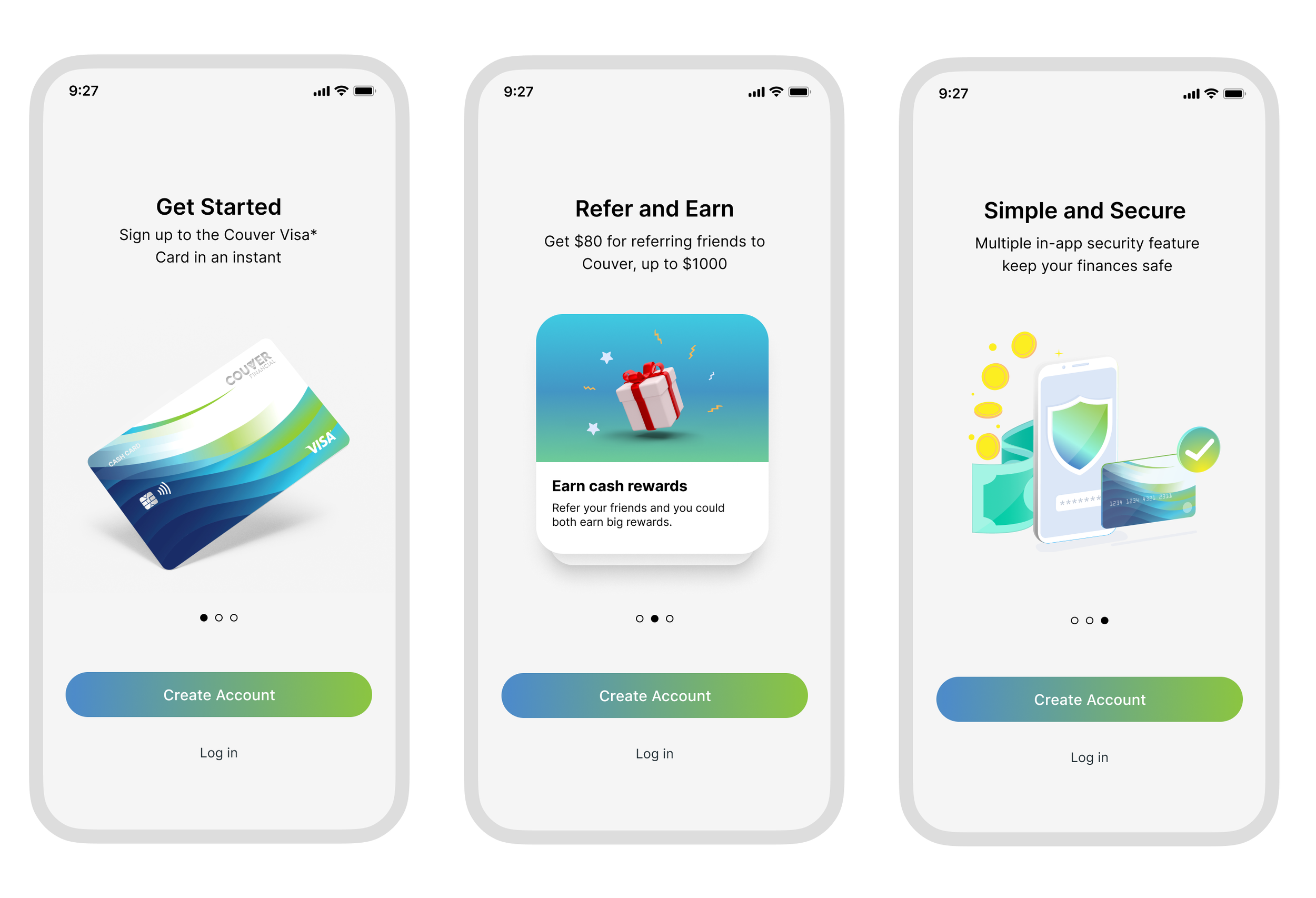
KYC Onboarding Experience
As part of the process for designing a digital wallet app, we came up with a hypothesis that to make onboarding extremely easy for new users, is vitally important to help the product improve the user acquisition rate and lower the customer acquisition cost.
However, as part of the finance regulation, online banking app need to obtain KYC (Know Your Customer) information to verify whether the users are exactly who they say they are before they can perform any financial transactions behavior on app.
Understanding the regulatory policy and compliance restrictions, especially due to the high risk of financial fraud in this sector becomes an indispensable learning process.
We tried different way to break the onboarding and verification processes into smaller steps and get the user to commit to the process by making the design seem easy, works straightforward, and trustworthy.



Homepage Navigation
To ensure the users receive the most important information at first glance, I wanted to establish a familiar navigation that is most intuitive.
Deal and Offer
In an effort to increase user engagement for the digital wallet app, Couver launched an app-exclusive rewards program giving customers credit back for every purchase made
The vision behind is to enhance’s Couver user’s quality of spending, support partnered local merchants’ sales, and improve Couver’s marketing impact as a new brand. The goal is to helping user’s engage with local business through the power of value exchange, cashback and discount offer to user.
Subscription experience
Subscription is part of the deal and offer program, a feature designed to offer the Couver user discount while they using Couver to pay for designated subscription services. The mission is to unlock user’s spending power by value exchange and discounts to their subscription payment.
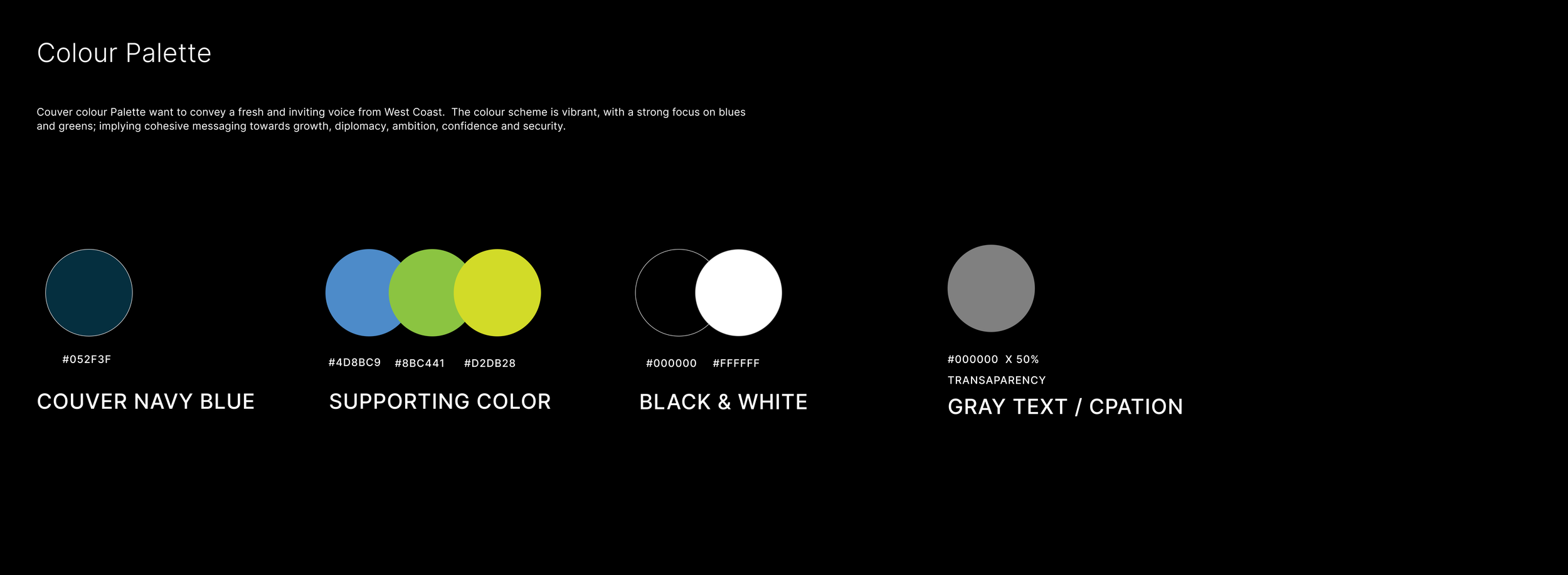
Styleguide
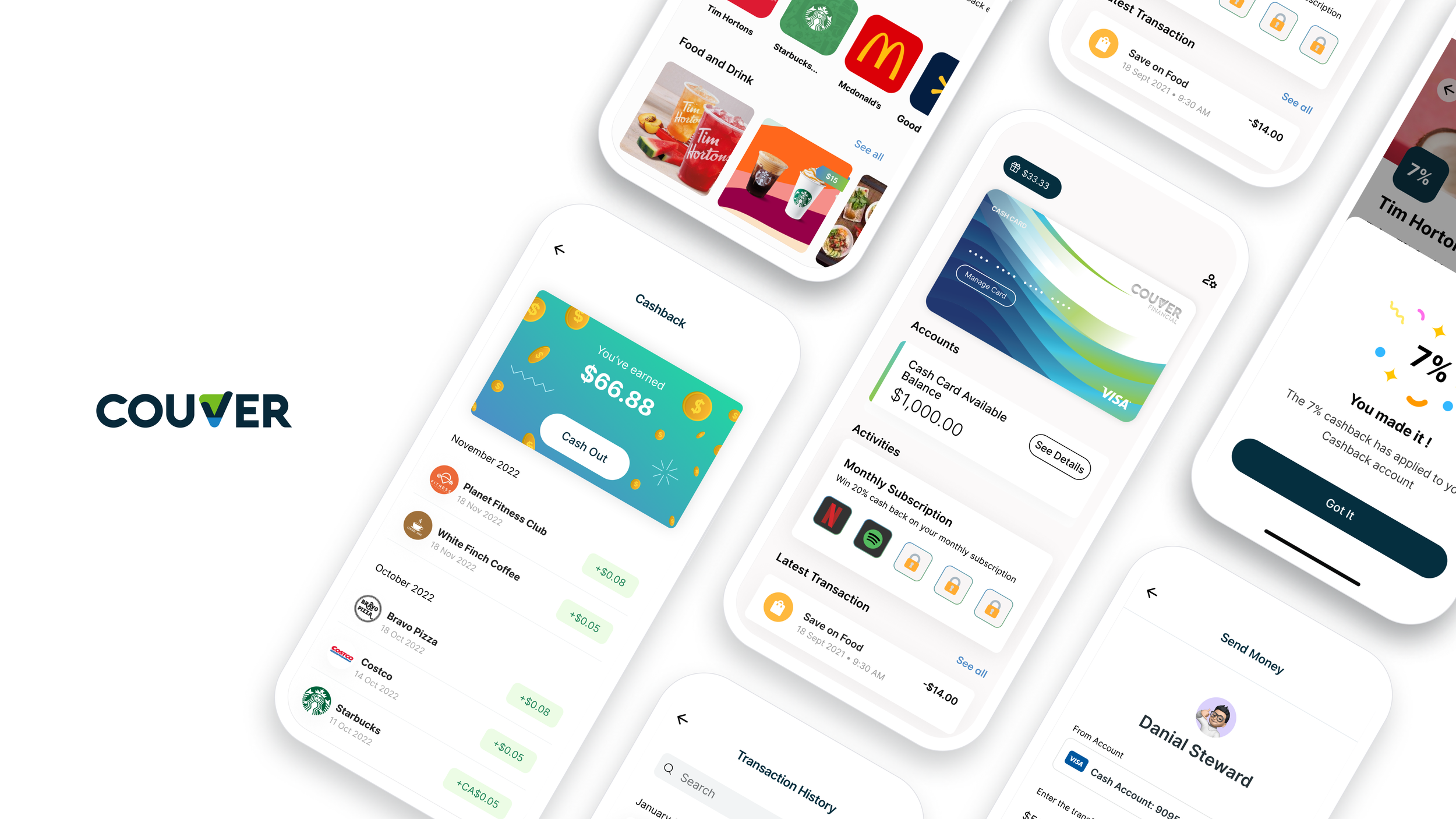
Final Outcome
After 10 month of involvement on the project, several rounds of product design iteration, continued to evolve and polish the visual design, as well as finesse the finer functional details as the app was being built. work with a crosss-functional partner. The mobile app launched on Feb. 2023.
.
Learning and Retrospect
Continuous Communication and listening -
Listen carefully to users’ complaints, concerns, and needs via the user interview. As designer, we were sharing and collaborating our ideas daily with our product manager and engineer partner to listen their feedback.
Make important transactional experience intuitive
Bank and financial websites can be intimidating to many customers, It is important to make the user interface intuitive and easy to use, providing context for user to understand the work flow.
Unclear and jargon language may hurt the experience
Through the design and interview process, we also recognized that unclear or jargon-rich language on banking products could scare users away completely. We spent time refining the content and confusing descriptions, avoiding finance industry terminology that might confuse users and lead them to doubt whether they were even in the right section of the product for their own user task at some points.
Creating an app from scratch as a designer was a super rewarding experience. I had the opportunity to compile research, conduct interaction testing, and craft high-fidelity interfaces. Through this process, I learned that a great product needs to be supported by qualitative data, clear user flow, and lots of user feedback.
More detail of project 💌